Como tirar a linha do desenho

Nessa postagem eu separei 7 pontos que eu uso para tirar a linha de um desenho de uma forma mais organizada e caprichada, e você pode ver todo esse processo em vídeo também que eu deixei no final desse post.
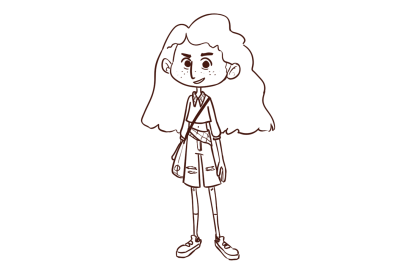
Para seguir essas etapas você pode baixar aqui a linha que eu fiz dessa personagem, a Lizy, e ir seguindo o processo junto com ela para testar e depois fazer nos seus desenhos também.
1) Base do desenho
A primeira coisa que precisamos deixar pronto é a base do desenho, é a partir dela que vamos ter a referência para a pintura final.
Por isso é muito importante que você trabalhe com uma base mais limpa onde você consiga entender de forma clara como é cada parte do desenho que você está fazendo pra não ficar decidindo isso depois, quando estiver colorindo.
Não é preciso ter uma linha final perfeita como base, um esboço bem definido e sem espaço para dúvidas já é o suficiente.

2) Brush

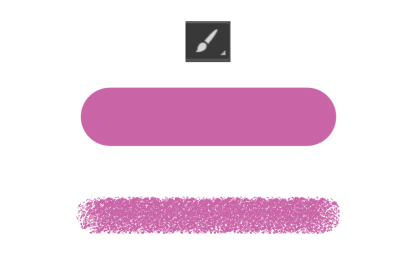
O brush que você vai usar é escolha pessoal, depende do que é que você está fazendo, qual a estética que você está buscando e quais as ferramentas e o processo que você usa junto em conjunto com tudo isso.
Como pra Lizy eu fiz um processo usando apenas o brush e a borracha, escolhi um brush com bordas duras padrão que você encontra em qualquer programa; mas, você pode também usar um brush com textura pra ficar “falhadinho” nas bordas.
Se você usar o Photoshop, baixe aqui os dois brushes que eu mostrei no vídeo que está no final dessa postagem. Tem um brush padrão do próprio Photoshop, o que eu usei para a Lizy. E também tem um brush com textura do artista Gabriel Soares caso você queira tentar um visual diferente.
Inclusive, esses e outros pincéis você também encontra no meu pack de brushes que está logo aqui. Nesse mesmo link você encontra como instalar um pacote de brushes no Photoshop.
3) Blocar shapes

Agora é hora de blocas os shapes do desenho, ou seja, cada forma que ele tem. E o blocar, basicamente, é definir cada parte do desenho.
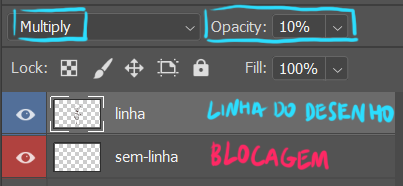
Pra isso usamos as camadas. Deixo a linha do desenho no topo da pilha de camadas → diminuo bastante a opacidade dessa camada da linha pra gente ter o desenho bem clarinho sem atrapalhar a nossa visualização durante o processo → e também mudo o modo da camada do normal pro multiply pra gente conseguir ver melhor a nossa blocagem passando pelas linhas do desenho.
Depois disso criamos uma camada abaixo da camada da linha só pra fazer a blocagem. Só cuidado pra não confundir as camadas e não acabar blocando em cima da linha, por isso é útil travar com o cadeado as camadas que você não tiver usando.

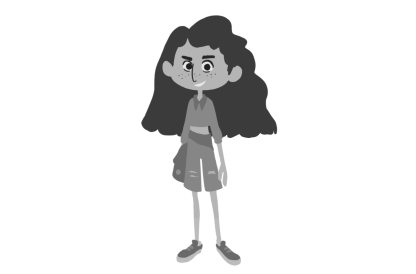
Para essa etapa de blocagem eu geralmente começo marcando a silhueta inteira do desenho, e pra agilizar o processo eu resolvo primeiro as bordas e depois preencho o meio com o balde de tinta. Leve o tempo necessário para deixar essas bordas certinhas com a ajuda da borracha.
Separando o desenho em partes

Depois que eu tenho a silhueta eu uso ela como ajuda pra blocar todo o resto, e aí você vai precisar arrumar uma forma de fazer isso no programa que você tá usando pra ir separando certinho cada parte do desenho aproveitando essa silhueta que você já criou.
Tenho esse post mostrando como usar o clipping mask no Photoshop, no Krita e no Firealpaca para te ajudar com isso.
Dicas para organizar melhor as partes do seu desenho
Fora isso, a dica para separar essas partes é criar camadas diferentes para cada parte do desenho, ou melhor ainda, para cada grupo de partes que estejam distantes pra reduzir a quantidade de camadas que você vai usar.
Por exemplo, você pode criar uma camada única e colocar nela os olhos → a blusa → e o sapato da personagem. Assim você reduzir o que seriam três camadas para uma só, e tem total controle de cada parte dessas para usar como quiser sem interferir na outra.
Dicas para ir conferindo a blocagem das cores do desenho
Essa parte da blocagem é um etapa mais demorada, e pra você ter um acabamento bem certinho é preciso ter mais cuidado com cada parte que você está definindo. Leve o tempo que for preciso para deixar essas formas certinhas e alinhadas com a sua base, só assim você vai ter um resultado caprichado no final.
Como dica extra você pode ir alterando a opacidade da camada onde tá a linha do desenho enquanto compara com a base se tudo está no lugar → também dá pra ir desativando a camada da linha pra ver exatamente como a etapa de blocagem tá ficando, assim você enxergar melhor o o resultado final das coisas sem a linha → e também pode usar o zoom para ver cada detalhe do que você está fazendo.
Cada detalhe faz diferença pra estética final do trabalho.
4) Valor e contraste

Nós também conseguimos deixar um desenho harmonioso separando bem as coisas, e pra isso é importante prestar atenção no valor das cores e também na escolha de cor que você vai fazer.
Tem um guia super interessante de DOTA que fala sobre cor, valor, saturação e outros detalhes de como fazer escolhas pra uma melhor estética. Isso pode te ajudar bastante nessa etapa.
Dota 2 Workshop - Character Art Guide
Se tiver um pouco mais de curiosidade sobre os fundamentos da cor recomendo esse vídeo do Bragato sobre o assunto.
5) Linhas internas, sombra e textura

Com uma blocagem bem feita já conseguimos ter uma boa noção do desenho mesmo desativando as linhas, mas agora entramos em um etapa um pouco mais divertida que é o acabamento do desenho.
Aqui pra Lizy eu segui com uma pintura flat (chapada), e nesse caso eu utilizo linhas internas ou sombras para separar algumas regiões que ainda não estão bem definidas.
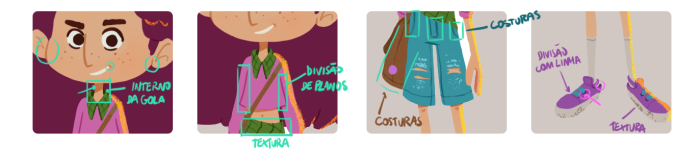
Criei uma camada só para as linhas internas e foquei em marcar → detalhes de costura da roupa → textura → algumas sombras →e também pra dividir regiões que estavam uma coisa só, com por exemplo na blusa dela que não dava pra ver a separação das mangas, ou mesmo a separação entre o rosto e orelhas, ou, rosto e pescoço que também estavam unidas por uma única cor.
Nessa fase o que você vai fazer é comparar com a sua base quais as regiões que não estão passando claridade daquilo que está acontecendo e que precisam de alguma divisão. E então você vai usar sombras e linhas estratégicas para fazer isso.
Dessa forma não precisamos encher de linhas um desenho que é pra ser sem linhas, mas conseguimos usar linhas estratégicas para passar a ideia que a gente quer mantendo um visual agradável no final.
Assista esse tutorial em vídeo clicando aqui.
